Недавно мы рассматривали основы работы с SVG-фильтрами при фильтрации изображений и другого контента в браузере.
Интересных графических эффектов можно добиться с помощью так называемых градиентных карт. Реализовать их можно с помощью SVG-фильтров, в частности, сочетания фильтров feColorMatrix и feComponentTransfer. Изображение сначала обесцвечивается при помощи feColorMatrix, затем яркостные переходы можно заменить на цветовые с помощью функции feComponentTransfer с типом table.
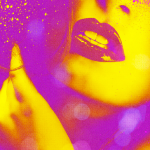
Мы будем использовать для экспериментов фото вот этой красивой девушки с велосипедом на закате.
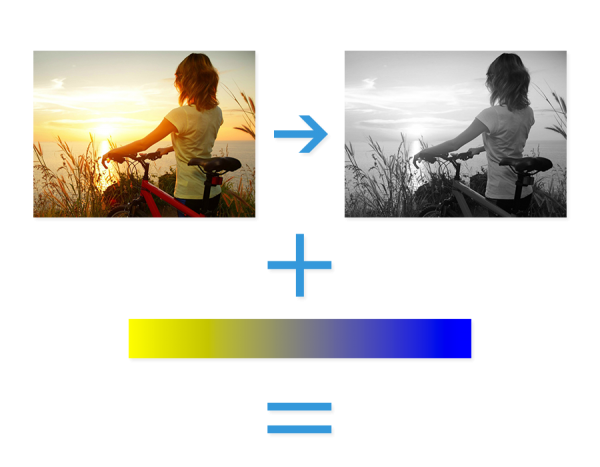
В следующем примере переход яркости от минимальной до максимальной заменяется градиентом от синего к желтому.
<fecolormatrix type="saturate" values="0" />
<feComponentTransfer color-interpolation-filters="sRGB">
<feFuncR type="table" tableValues="1 0"/>
<feFuncG type="table" tableValues="1 0"/>
<feFuncB type="table" tableValues="0 1"/>
</feComponentTransfer>
Графически это можно представить как:
Вот еще несколько примеров:
<fecolormatrix type="saturate" values="0" />
<feComponentTransfer color-interpolation-filters="sRGB">
<feFuncR type="table" tableValues="1 1 0"/>
<feFuncG type="table" tableValues="0 1 0"/>
<feFuncB type="table" tableValues="0 0 0"/>
</feComponentTransfer>
<fecolormatrix type="saturate" values="0" />
<feComponentTransfer color-interpolation-filters="sRGB">
<feFuncR type="table" tableValues="0 0 0.1 0.2 0.3 0.4 0.5 0.6 0.7 0.8 1"/>
<feFuncG type="table" tableValues="0 0 0.1 0.2 0.3 0.4 0.5 0.6 0.7 0.8 1"/>
<feFuncB type="table" tableValues="0 1 1 1 1 1 1 1 1 1 1"/>
</feComponentTransfer>
Библиотека gradientmaps.js
Для того, чтобы реализовать более сложные градиентные переходы, можно использовать специальные javascript-библиотеки. Они позволяют генерировать код svg-фильтра по заданным ключевым цветам градиентных переходов и применять его к изображению. Лучший из них — это gradientmaps.js, который предоставляет удобный интерфейс для задания градиента.
GradientMaps.applyGradientMap(el, "red, yellow");
или
GradientMaps.applyGradientMap(el, "black, gray 60%, white");
или
GradientMaps.applyGradientMap(el, "red, #00FF00, rgb(0, 0, 255), yellow");
Вот примеры нескольких градиентных карт, полученных при помощи gradientmaps.js:
Подробнее о gragientmaps.js можно прочитать в блоге Adobe, а попробовать его в действии можно в этом демо на codepen


 PDF и версия для печати
PDF и версия для печати






























Добавить комментарий