Так уж сложилось, что мобильные браузеры появились сравнительно недавно, а сайтов в сети к тому времени уже было огромное количество. Естественно, все эти сайты совсем не были оптимизированы под маленькие экраны смартфонов, а смартфоны в свою очередь, вынуждены были полагать, что все сайты в ширину занимают где-то около 1000px (980px в сафари). Нужно было как-то решать сложившуюся ситуацию и в apple придумали метатег <meta name="viewport">, который по традиции потом сперли все остальные производители браузеров.
Давайте рассмотрим типично-эпичную верстку сайта:
html
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<body>
<p> Hello world </p>
</body>
</html>
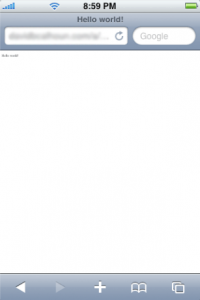
Откроем его в мобильном браузере. Вот что мы увидим:
Как вы правильно заметили, текст слишком мелкий и произошло это потому, что сафари попытался вместить наш сайт (который по его предположению сделан для браузеров с шириной экрана около 980pх)
Давайте теперь сообщим браузеру, что наш сайт адаптирован для любой ширины экрана.
html
<meta name="viewport" content="width=device-width">
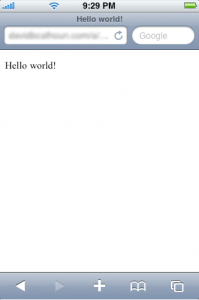
Что получилось:
Ну вот, теперь все намного лучше. Обозначив width=device-width, мы сказали браузеру, что нам нужна область просмотра контента, равная ширине экрана мобильного устройства.
Можно вручную задать значение для width. Например content="width=320px", но этого не рекомендуется делать, потому-что различные смартфоны могут иметь абсолютно различную ширину экрана.
Очень распространенным вариантом является:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
такой вариант задает ширину страницы и начальный масштаб (в данном случае без масштабирования)
Также часто используется следующий вариант:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
Такие значения используют в случае, если сайт будет использоваться и функционировать как мобильное приложение. Т.е
- при загрузке страницы она не будет смасштабирована
- страница займет всю ширину мобильного браузера
- запрещено любое пользовательское масштабирование
- доступен только горизонтальный и вертикальный скролл
Используйте эту конфигурцию, только в том случае, если знаете, что делаете.
Давайте разберем допустимые параметры и их значения, доступные в мета теге viewport
width
Целое число (от 200px — 10,000px) или «device-width».
Задает ширину viewport. Если нирина viewport не указана, то:
- для мобильного Safari это 980px
- Opera — 850px
- Android WebKit — 800px
- IE — 974px
height
Целое число (от 223px до 10,000px) или «device-height»
задает высоту viewport. 99% случаев, просто не обращайте внимания на этот параметр, но если сильно надо — пробуйте и экспериментируйте. Удачи..
initial-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Задает масштаб страницы. Увеличиваем значение — увеличиваем масштаб.
user-scalable
Доступные значения no или yes
Задает возможнось изменения масштаба страницы. По-умолчанию установлено как yes в Safari.
minimum-scale и maximum-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Определяет минимальный и максимальный масштаб viewport соответственно.
По-умолчанию в мобильном Safari minimum-scale = "0.25", maximum-scale = «1.6».
Совет: Не используйте мета-теги (в том числе и этот), пока не разобрались, зачем все это нужно. И тестируйте все в различных мобильных браузерах. Удачи!



 PDF и версия для печати
PDF и версия для печати






























здорово, то что искал
Все хорошо, но у меня вот проблема с текстом на страницах, почему-то на всех компьютерах проблем нет, а на КПК текст не занимает всю ширину а только 60% хотя заголовки на всю ширину. Сколько пытаюсь использовать min-width и max-width результата никакого, не сталкивались с такой проблемой?
Привет! А есть демо?
Та же самая проблема. Пример тот же хабр http://joxi.ru/crzyUv3JTJCpeU8x_Dk Возможно как то растянуть текст на ширину блока. Спасибо.
Вопрос решился установкой выравнивания текста text-align: start;
«text-align: start;»
просто магия!
Спасибо огромное :)
Это Андроид-браузер или Опера-мобайл? Там есть такая фича, позволяющая вписать текст в ширину экрана при 100%-м масштабе, сохранив общую раскладку страницы и картинки нетронутыми (чтобы увеличенный до 100% текст не приходилось при чтении скроллить по горизонтали). Всегда считал, что это не «исправляется», да и не нуждается в исправлении (лично мне на моем 4-дюймовом экране такое поведение очень удобно:), можно выключить только в самом браузере («Мобильный вид» в «Расширенных настройках» у Андроида). Но спасибо за хак с
text-align: start— узнал новое, может пригодиться!К сожалению “text-align: start;” не играет никакого значения в моем случае, текст лишь смещается как при “text-align: left;” причем эта проблема пока ничем не решается, пробовал на разных сайтах, например на этом я тренируюсь и экспериментирую сейчас http://i-turist.com/ тут в опере текст на мобильниках не растягивается во весь экран в первом блоке там где «Компания «Я турист» предлагает интересный отдых ….» , а на этом сайте http://s808.ru/ в опере блоки с описанием не растягиваются, в сафари они изначально растянуты, но стоит сделать масштабирование и увеличить для просмотра изображение как текст сразу съезжает и заполняет блок лишь на 60%.
Не совсем правильно работает в firefox на android,косяк есть,не масштабируется при загрузке,репиты обрезаются из-за этого
Отличная статья!
Была проблема, что сайт масштабировался на мобильном телефоне.Заменила на . В итоге на моём телефоне работает, а на других нет. На сайте http://www.responsinator.com/?url=http%3A%2F%2Fstrek-naturopathe.com тоже не работает((
Адрес сайта http://strek-naturopathe.com/
Это мой первый сайт-дипломный проект, может кто-нибудь подсказать, в чём проблема. Заранее спасибо!!
Не всё напечаталось, хотела сказать, что заменила «meta name=»viewport» content=»width=device-width, initial-scale=1.0″ на «meta name=»viewport» content=»width=device-width»
Добрый день, подскажите, вставил в хэдэр код: , но сайт для мобильных устройств всё равно не «ужимается», meta name=»viewport» content=»width=device-width, initial-scale=1, maximum-scale=1 уже всё перепробовал, подскажите в чём мой косяк?
mummysblog.ru
«вставил в хэдэр код»
Вставь в «Head»
Поясните, пожалуйста, такую вещь. Гугл сейчас настоятельно требует указывать метатег viewport для всех сайтов. Но вот, если сайт не оптимизирован под моб. устройства, то какое лучше задать значение, чтобы пользователь сам масштабировал (увеичивал область)? Сайт этот http://hottey.com.ua/ . Ширина страницы сайта составляет 987 CSS-пиксилей (это минимум, если экран больше, то растягивается). Понятно, если писать content=»width=device-width, initial-scale=1.0 — то на мобиле будет кусок страницы. Какие мне нужно указывать атрибуты и параметры, чтобы в принципе ничего не поменялось (браузер устройства сам же масштабирует, если тег viewport не задан)?
Здравствуйте! Очень полезный мета-тег. Очень помог.
Может Вы сможете подсказать следующее:
есть сайт. Он имеет ширину в 960 пикселей, из которых 650 — 1 колонка и 310 — вторая.
Суть: гугл ругается что на сайте все сжато, и было принято решение просто обрубить вторую колонку для мобильных устройств.
Делал так:
if width() < 800 {
*надо как-то указать что бы либо страница фиксировалась горизонтально* }
Спасибо. Давно стоит проблема с этим тэгом и не до конца было понятно где и как его прописывать.
I must say you have high quality articles here. Your page should
go viral. You need initial boost only. How to get it?
Search for: Etorofer’s strategies