Flexbox по праву можно назвать удачной попыткой решения огромного спектра проблем при построении лейаутов в css. Но прежде чем перейти к его описанию, давайте выясним, что же не так со способами верстки, которыми мы пользуемся сейчас?
Любой верстальщик знает несколько путей выровнять что-либо по вертикали или сделать 3-х колоночный макет с резиновой средней колонкой. Но давайте признаем, что все эти способы довольно странные, похожи на хак, подходят не во всех случаях, сложны для восприятия и не работают при несоблюдении определенных магических условий, которые сложились исторически.
Случилось так потому, что html и css развивались эволюционно. В начале веб-страницы были похожи на однопоточные текстовые документы, чуть позже разбиение страницы на блоки делали таблицами, затем стало модным верстать float-ами, а после официальной смерти ie6 добавились еще и приемы с inline-block. В итоге мы получили в наследство гремучую смесь всех этих приемов, используемую для построения лейаутов 99,9% всех существующих веб-страниц.
Спецификация CSS Flexible Box Layout Module (в народе Flexbox) призвана кардинально изменить ситуацию в лучшую сторону при решении огромного количества задач. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Основные преимущества flexbox
- Все блоки очень легко делаются «резиновым», что уже следует из названия «flex». Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
- Выравнивание по вертикали и горизонтали, базовой линии текста работает шикарно.
- Расположение элементов в html не имеет решающего значения. Его можно поменять в CSS. Это особенно важно для некоторых аспектов responsive верстки.
- Элементы могут автоматически выстраиваться в несколько строк/столбцов, занимая все предоставленное место.
- Множество языков в мире используют написание справа налево rtl (right-to-left), в отличии от привычного нам ltr (left-to-right). Flexbox адаптирован для этого. В нем есть понятие начала и конца, а не права и лева. Т.е. в браузерах с локалью rtl все элементы будут автоматически расположены в реверсном порядке.
- Синтаксис CSS правил очень прост и осваивается довольно быстро.
Поддержка браузерами
Поддержка браузерами пока неполная (2014). Виноват в этом в основном Internet explorer, который поддерживает спецификацию 2011 года только начиная с 10 версии, . Не смотря на это, я бы порекомендовал обратить внимание на обширность поддержки всеми остальными мобильными и десктопными браузерами! Тут все прекрасно. Если Вам нужна мобильная версия сайта или web-based приложение, то его уже можно (а, возможно, и нужно) делать, используя все преимущества flexbox!
Немного истории
- 2008 — CSS Working Group обсуждает предложение «Flexible Box Model» на основе XUL (XML User Interface Language — язык разметки в приложениях Mozilla) and XAML (Extensible Application Markup Language — язык разметки в приложениях Microsoft).
- 2009 — опубликован черновик «Flexible Box Layout Module». Chrome и Safari добавляет частичную поддержку, пока Mozilla начинает поддерживать XUL-подобный синтаксис, известный как «Flexbox 2009».
- 2011 — Tab Atkins берется за развитие Flexbox и публикует 2 черновика. В этих черновиках синтаксис изменен значительно. Chrome, Opera и IE 10 внедряют поддержку этого синтаксиса. Он известен под названием “flexbox 2011”
- 2012 — Синтаксис снова немного изменен и уточнен. Спецификация переходит в статус Candidate Recommendation и известна под названием “flexbox 2012”. Opera внедряет беспрефиксную поддержку, Chrome поддерживает текущую спецификацию с префиксами, а Mozilla без них, IE10 добавляет поддержку устаревающего “flexbox 2011” синтаксиса.
- 2014 — все новые браузеры поддерживают последнюю спецификацию (включая IE 11)
Мы будем рассматривать все примеры на основе новой спецификации. Если вам нужна поддержка старых Сhrome, FF и IE10, лучше использовать autoprefixer от Андрея Ситника, который автоматически добавит css правила и вендорные префиксы для устаревших спецификаций.
Начинаем погружение
Flexbox определяет набор CSS свойств для контейнера (flex-контейнер) и его дочерних элементов (flex-блоков). Первое, что нужно сделать — это указать контейнеру display:flex или display:inline-flex.
HTML
<div class="my-flex-container">
<div class="my-flex-block">item1</div>
<div class="my-flex-block">item2</div>
<div class="my-flex-block">item3</div>
</div>
CSS
.my-flex-container{
display: flex;
}
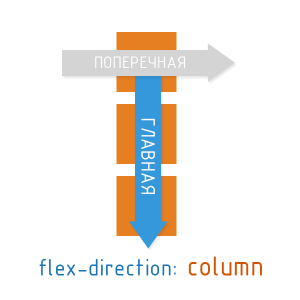
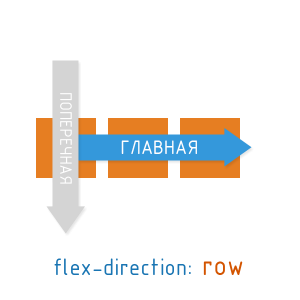
Основные свойства flex-контейнера. Главная и поперечная ось.
Одним из основных понятий в fleхbox являются оси.
- Главной осью flex-контейнера является направление, в соответствии с которым располагаются все его дочерние элементы.
- Поперечной осью называется направление, перпендикулярное главной оси.
Главная ось в ltr локали по умолчанию располагается слева направо. Поперечная — сверху вниз. Направление главной оси flex-контейнера можно задавать, используя базовое css свойство flex-direction.
flex-direction — направление главной оси


Доступные значения flex-direction:
row(значение по умолчанию) : слева направо (в rtl справа налево)row-reverse: справа налево (в rtl слева направо)column: сверху внизcolumn-reverse: снизу вверх
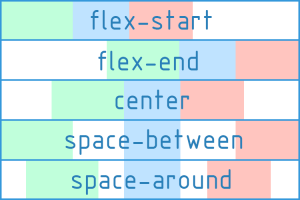
justify-content — выравнивание по главной оси.
Css свойство justify-content определяет то, как будут выровнены элементы вдоль главной оси.
Доступные значения justify-content:
flex-start(значение по умолчанию) : блоки прижаты к началу главной осиflex-end: блоки прижаты к концу главной осиcenter: блоки располагаются в центре главной осиspace-between: первый блок располагается в начале главной оси, последний блок — в конце, все остальные блоки равномерно распределены в оставшемся пространстве.space-around: все блоки равномерно распределены вдоль главной оси, разделяя все свободное пространство поровну.

align-items — выравнивание по поперечной оси.
Css свойство align-items определяет то, как будут выровнены элементы вдоль поперечной оси.
Доступные значения align-items:
flex-start: блоки прижаты к началу поперечной осиflex-end: блоки прижаты к концу поперечной осиcenter: блоки располагаются в центре поперечной осиbaseline: блоки выровнены по их baselinestretch(значение по умолчанию) : блоки растянуты, занимая все доступное место по поперечной оси, при этом все же учитываютсяmin-width/max-width, если таковые заданы.

СSS свойства flex-direction, justify-content, align-items должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
Демо основных свойств flex-контейнера
Оси и выравнивания по ним — это основы flex. Расслабьтесь, покликайте по демке и используйте ее, если нужно будет освежить в памяти.
Многострочная организация блоков внутри flex-контейнера.
flex-wrap
Все примеры, которые мы приводили выше, были построены с учетом однострочного (одностолбцового) расположения блоков. Надо сказать, что по умолчанию flex-контейнер всегда будет располагать блоки внутри себя в одну линию. Однако, спецификацией также поддерживается многострочный режим. За многострочность внутри flex-контейнера отвечает CSS свойство flex-wrap.
Доступные значения flex-wrap:
nowrap(значение по умолчанию) : блоки расположены в одну линию слева направо (в rtl справа налево)wrap: блоки расположены в несколько горизонтальных рядов (если не помещаются в один ряд). Они следуют друг за другом слева направо (в rtl справа налево)wrap-reverse: то-же что и wrap, но блоки располагаются в обратном порядке.
flex-flow — удобное сокращение для flex-direction + flex-wrap
По сути,flex-flow предоставляет возможность в одном свойстве описать направление главной и многострочность поперечной оси. По умолчанию flex-flow: row nowrap.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
CSS
/* т.е. ... */
.my-flex-block{
flex-direcrion:column;
flex-wrap: wrap;
}
/* это то же самое, что ... */
.my-flex-block{
flex-flow: column wrap;
}
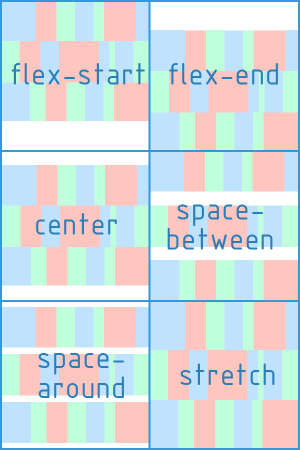
align-content
Существует также свойство align-content, которое определяет то, каким образом образовавшиеся ряды блоков будут выровнены по вертикали и как они поделят между собой все пространство flex-контейнера.
Важно: align-content работает только в многострочном режиме (т.е. в случае flex-wrap:wrap; или flex-wrap:wrap-reverse;)
Доступные значения align-content:
flex-start: ряды блоков прижаты к началу flex-контейнера.flex-end: ряды блоков прижаты к концу flex-контейнераcenter: ряды блоков находятся в центре flex-контейнераspace-between: первый ряд блоков располагается в начале flex-контейнера, последний ряд блоков блок — в конце, все остальные ряды равномерно распределены в оставшемся пространстве.space-around: ряды блоков равномерно распределены в от начала до конца flex-контейнера, разделяя все свободное пространство поровну.stretch(значение по умолчанию): Ряды блоков растянуты, дабы занять все имеющееся пространство.

СSS свойства flex-wrap и align-content должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
Демо свойств многострочности в flex
CSS правила для дочерних элементов flex-контейнера (flex-блоков)
flex-basis — базовый размер отдельно взятого flex-блока
Задает изначальный размер по главной оси для flex-блока до того, как к нему будут применены преобразования, основанные на других flex-факторах. Может быть задан в любых единицах измерения длинны (px, em, %, …) или auto(по умолчанию). Если задан как auto — за основу берутся размеры блока (width, height), которые, в свою очередь, могут зависеть от размера контента, если не указанны явно.
flex-grow — «жадность» отдельно взятого flex-блока
Определяет то, на сколько отдельный flex-блок может быть больше соседних элементов, если это необходимо. flex-grow принимает безразмерное значение ( по умолчанию 0)
Пример 1:
- Если все flex-блоки внутри flex-контейнера имеют
flex-grow:1, то они будут одинакового размера - Если один из них имеет
flex-grow:2, то он будет в 2 раза больше, чем все остальные
Пример 2:
- Если все flex-блоки внутри flex-контейнера имеют
flex-grow:3, то они будут одинакового размера - Если один из них имеет
flex-grow:12, то он будет в 4 раза больше, чем все остальные
Т.е абсолютное значение flex-grow не определяет точную ширину. Оно определяет его степень «жадности» по отношению к другим flex-блокам того же уровня.
flex-shrink — фактор «сжимаемости» отдельно взятого flex-блока
Определяет, насколько flex-блок будет уменьшаться относительно соседних эдементов внутри flex-контейнера в случае недостатка свободного места. По умолчанию равен 1.
flex — короткая запись для свойств flex-grow, flex-shrink и flex-basis
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
CSS
/* т.е. ... */
.my-flex-block{
flex-grow:12;
flex-shrink:3;
flex basis: 30em;
}
/* это то же самое, что ... */
.my-flex-block{
flex: 12 3 30em;
}
Демо для flex-grow, flex-shrink и flex-basis
align-self — выравнивание отдельно взятого flex-блока по поперечной оси.
Делает возможным переопределять свойство flex-контейнера align-items для отдельного flex-блока.
Доступные значения align-self (те же 5 вариантов, что и для align-items)
flex-start: flex-блок прижат к началу поперечной осиflex-end: flex-блок прижат к концу поперечной осиcenter: flex-блок располагаются в центре поперечной осиbaseline: flex-блок выравнен по baselinestretch(значение по умолчанию) : flex-блок растянут, чтобы занять все доступное место по поперечной оси, при этом учитываютсяmin-width/max-width, если таковые заданы.
order — порядок следования отдельно взятого flex-блока внутри flex-контейнера.
По умолчанию все блоки будут следовать друг за другом в порядке, заданном в html. Однако этот порядок можно изменить с помощью свойства order. Оно задается целым числом и по умолчанию равно 0.
Значение order не задает абсолютную позицию элемента в последовательности. Оно определяет вес позиции элемента.
HTML
<div class="my-flex-container">
<div class="my-flex-block" style="order: 5" >item1</div>
<div class="my-flex-block" style="order: 10">item2</div>
<div class="my-flex-block" style="order: 5" >item3</div>
<div class="my-flex-block" style="order: 5" >item4</div>
<div class="my-flex-block" style="order: 0" >item5</div>
</div>
В данном случае, блоки будут следовать один за другим вдоль главной оси в следующем порядке: item5, item1, item3, item4, item2
Демо для align-self и order
margin: auto по вертикали. Мечты сбываются!
Flexbox можно любить хотя бы за то, что привычное всем выравнивание по горизонтали через margin:auto здесь работает и для вертикали!
.my-flex-container {
display: flex;
height: 300px; /* Или что угодно */
}
.my-flex-block {
width: 100px; /* Или что угодно */
height: 100px; /* Или что угодно */
margin: auto; /* Магия! Блок отцентрирован по вертикали и горизонтали! */
}
Вещи, которые следует помнить
- Не следует использовать flexbox там, где в этом нет необходимости.
- Определение регионов и изменение порядка контента во многих случаях все-таки полезно делать зависимым от структуры страницы. Продумывайте это.
- Разберитесь в flexbox и знайте его основы. Так намного легче достичь ожидаемого результата.
- Не забывайте про margin-ы. Они учитываются при установке выравнивания по осям. Также важно помнить, что margin-ы в flexbox не «коллапсятся», как это происходит в обычном потоке.
- Значение float у flex-блоков не учитывается и не имеет значения. Это, наверно, как-то можно использовать для graceful degradation при переходе на flexbox.
- flexbox очень хорошо подходит для верстки веб-компонентов и отдельных частей веб-страниц, но показал себя не с лучшей стороны при верстке базовых макетов (расположение article, header, footer, navbar и т.п.). Это все еще спорный момент, но эта статья довольно убедительно показывает недостатки xanthir.com/blog/b4580
В заключение
Я думаю, что flexbox, конечно же, не вытеснит все остальные способы верстки, но, безусловно, в ближайшее время займет достойную нишу при решении огромного количества задач. И уж точно, пробовать работать с ним нужно уже сейчас. Одна из следующих статей будет посвящена конкретным примерам работы с flex-версткой. Подписывайтесь на новости ;)

 PDF и версия для печати
PDF и версия для печати






























Firefox до сих пор не поддерживает свежую спецификацию FlexBox. Поддержка свежей спецификации имеется в версии 28, которая на данный момент (февраль 2014) является бетой.
Да, есть такое, я не написал, спасибо.
В firefox ниже 28 у меня в частности не работает flex-wrap
просмотрел по приведенной ссылке претензии к флексбоксу.
как-то не получается всерьез воспринять материал на том сайте, увидев как там «сверстан» блок комментариев :) — http://take.ms/di8sV
В IE 11 не работает полноценно flexbox!
Работает, нужно просто небольшие -ms хаки использовать
Спасибо, замечательная статья!
Насчет неудобства использования flexbox для разметки макета страницы, я с автором не согласен.
По приведенной ссылке утверждается, что получаемая вложенность элементов слишком сложна.
На мой взгляд она понятна и логична. Рекомендуемая же спецификация Template Layout только черновик.
Ребята, как быть с safari. Он ни в какую не хочет делать wrap. Просто сжимает/расширяет элементы внутри flex-box. Но с переносами (разрывами) совсем туго. Есть ли какие-либо триксы «починить» это?
Спасибо большое! Больше всего порадовали движки, позволяющие видеть эффект от выбора тех или иных свойств.
Не нашла способа отправить орфопед: Описание всех css свойств, основные принципы, прЕимущества и недостатки.
Спасибо большое, поправил ;)
Отличная статья, открыла мне глаза на flexbox :) До свиданья, float при верстке колонок, меню и т.п.!
Насчет кроссбраузерности даже верится с трудом: неужто наступило прекрасное будущее!?
Спасибо за приличную порцию позитива.
«Это все еще спорный момент, но эта статья довольно убедительно показывает недостатки …»
Тогда уж стоит и уточнять, что оригинальная статья датируется апрелем 2010 года. По крайней мере отделяясь 4 годами от текущего материала.
Ребят, мне до сих пор ссыкотно пользовать border box, ибо верстка развалится, а вы тут такие смелые буржуазные концепции двигаете. Согласен, всё-это круто и удобно, но в вакансиях front end разрабов просят поддержку ie7, а flexbox поддерживает IE10+. И тут у юнной(два "н" или одно?) мыслящей интеллигенции возникает актуальный вопрос: "А на**уй(вместе или раздельно?) оно надо?".
Мы часто пишем мобильные веб-приложения.
Там вообще не нужен IE.
Я знаю очень много разработчиков, у которых на проектах IE10+ для довольно больших веб-проектов.
У нас в компании 90% продуктов тестируются начиная с IE 10+.
Через 2 года все забудут про ie7, а ты будешь не в теме.
Это к вопросу «А на**уй(вместе или раздельно?) оно надо?» Как-то так..
Сочувствую тебе чел, если в твоей конторе требуют поддержку ИЕ7. Очень сочувствую. Лучше увольняйся (или не устраивайся). Для уверенности посмотри статистику использования браузеров, сейчас мастдайными браузерами пользуются не более 1%. Платежеспособные люди, т.е. аудитория, интересующая производителей веб-проектов, по любому могут себе позволить современную ОС (даже винХР!) и интернет, и МОГУТ скачать последний браузер, у которого на борту будут поддерживаться все последние новшества веб-разработки. Если кто-то до сих пор сидит на ИЕ6, это уже ихние личные проблемы (может это фетиш у них или любители олдскула), вот они пусть не жалуются. А таких работодателей, которые оттягивают прогресс, заставляя поддерживать старье, нужно гнать сс*ными тряпками!
p.s. юной (с одной н), на**уй (вместе).
Одна из лучших статей по веб-технологиям которые вообще когда то видел. Все четко и понятно разжевано, супер!
Спасибо большое! Очень приятно, что Вам понравилось ;)
Статья замечательная, спасибо ;) Согласен, что пробовать нужно уже сегодня — завтра это будет везде.
На счет применять в реальных проектах сегодня — однозначное нет.
Если с мобильниками всё хорошо и круто, то на mac os mavericks всё печально, потому что штатный safari совсем не понимает flexbox, другое дело mac os yosemity — там всё ок, но когда это все перейдут на новую ось (сам сижу на старой)
Ничего подобного! Я это использую, и работает аж бегом. Занимаюсь фронтендом для Salesforce. В моем случае — это просто спасение. Хотя я разбиралась с этой темой немного ранее, но статья очень хорошо построена, пробежалась по ней с удовольствием. Спасибо автору.
Отличная статья, именно такую хочешь найти, когда пишешь запрос в гугле. :)
Привет! Весь день искал инфу по этой магии флексбоксам, пугает что ie не полная поддержка судя caniuse, но как я понял статья годичной давности, может уже что то стало лучше? Можно использовать в продакшн эту магию?
Спасибо.
Сведения о поддержке браузерами можно всегда найти здесь http://caniuse.com/#feat=flexbox
Статья действительно хорошая +
Но вот я открыл пример в ИЕ 10 — он абсолютно не работает, хотя везде пишут о поддержке ИЕ10+
Это первый вопрос
А второй. У меня на проекте сейчас задача — сделать респонсив сайт, используя bourbon + neat в качестве grid фреймворка. Так вот, все примеры по этому фреймоврку, используют сетку основанную на флоатах( в терминах самого фреймворка span-columns кто в курсе).
Хотя там и есть поддержка flexbox, но почемуто она там, судя по всему, для сетки не используется. Это моя первая именно респонсив верстка, поэтому прошу прощения, за возможно глупый вопрос, однако ответа в интернете я так и не нашел.
Отсюда возникает вопрос: есть ли какието недостатки использования flexbox по сравнению с обычными флоатами для респонсив сайта (поддержка ИЕ10+ и мобильных)? Интересует вопрос впринципе, и если кто вкурсе, в рамках данных фреймворков
например, смотрю сайт другого цсс фрейморка — бутстрапа. Тмм тоже все на флоатах. Вероятно изза того, что есть какието недостатки с флексбоксом?
Добрый день,
по поводу IE10, посмотрите пожалуйста этот абзац:
А по поводу бутстрапа: он был написан еще задолго до того как о флексбоксе вообще что-то заговорили :)
И бутстрап расчитан на покрытие IE8+, чего с флексбоксом не сделаешь (ответ бутсрапа тут https://github.com/twbs/bootstrap/issues/7332)
Кстати, есть хорошая стстья о том, как и где можно использовать Флексбокс на сегодняшний день http://www.planningforaliens.com/blog/2014/03/11/real-world-flexbox/
Ну вот прошло время, и сейчас я пришёл читать эту статью потому что вижу, что bootstrap 4, который уже в alfa-5 версии (то есть скоро редизнется, надеюсь) уже поставляется в версии flex и float
Дмитрий, сайт caniuse.com не работает ((
Проблема такая: запилил себе мобильную версию сайта vegglife.ru, руководствуясь ее видом в свежескачанной Опера мини. Там выглядит все нормально (шапка, основной текст, ссылки). При проверке в
PageSpeed Insights и google.com/webmasters/tools/mobile-friendly/ выяснилось, что мобильная версия сайта выглядит совсем иначе. Ощущение, что flex и order там вообще не работают. Почему и что делать?
После дополнительных тестов выяснил, что старые мобильные браузеры действительно не понимают flex. Переделал у себя с помощью абсолютного позиционирования.
Удалось исправить ошибку flex со старыми браузерами. Надо просто добавлять код для старых браузеров:
.page-wrap {
display: -webkit-box; /* OLD — iOS 6-, Safari 3.1-6 /
display: -moz-box; / OLD — Firefox 19- (buggy but mostly works) /
display: -ms-flexbox; / TWEENER — IE 10 /
display: -webkit-flex; / NEW — Chrome /
display: flex; / NEW, Spec — Opera 12.1, Firefox 20+ /
}
.main-content {
-webkit-box-ordinal-group: 1; / OLD — iOS 6-, Safari 3.1-6 /
-moz-box-ordinal-group: 1; / OLD — Firefox 19- /
-ms-flex-order: 1; / TWEENER — IE 10 /
-webkit-order: 1; / NEW — Chrome /
order: 1; / NEW, Spec — Opera 12.1, Firefox 20+ */
}
и т.д. Проверял — работает везде, где не работало в моем первом комментарии.
Нашел тут (англ.) — https://css-tricks.com/using-flexbox/
Долго искал работающие правила для старых браузеров, не поддерживающих flex-direction:column
display:-moz-box;
display:-ms-box;
display:-webkit-box;
display:box;
-webkit-box-orient:vertical;
/current syntax/
display:-moz-flex;
display:-ms-flex;
display:-webkit-flex;
display:flex;
-moz-flex-direction:column;
-ms-flex-direction:column;
-webkit-flex-direction:column;
flex-direction:column;
Отсюда — http://lists.w3.org/Archives/Public/www-style/2013Apr/0037.html
Очень годный контент. Спасибо, вы прямо поднимаете планку качества блогинга на новый уровень.
Спасибо, очень приятно слышать :)
Спасибо автору!!!!
Жить стало немного легче а порой и на много)
Вопрос по поводу «Не следует использовать flexbox там, где в этом нет необходимости».
А что за причина? И как определить, где есть необходимость, а где нет? Или на Июль 2015-го года это уже неактуально и флекс уже можно использовать везде и смело?
Мне кажется, в Июле 2015-го можно использовать везде, где это удобно. Мы, в том числе, используем и для построения лэйаутов.
Здравствуйте! Вопрос от чайника, может вы сможете помочь.
Как сделать вывод двух этих картинок в центре при любых разрешениях монитора?
А то в одном разрешении картинки ровно по центру, а при других разрешениях разьежаются…
http://jsfiddle.net/pa5y9f4g/
Спасибо!
Отличная статья! Спасибо большое!
Уже много смотрел в интернете на тему, эта первая статья, где не просто перечисляются спецификации, и даётся иллюстрация, а где в подробностях рассказано и показано как то или иное свойства РАБОТАЕТ. И это замечательно, спасибо!
Единственное, возможно было бы не плохо указать что align-content по своим свойствам аналогичен с justify-content, но применяется для другого.
И, если честно не совсем понятен пример со свойством flex, а именно как сочетается свойство flex-basis с двумя другими свойствами определяющими возможное масштабирование.
Не могли бы пояснить как одно влияет на другое на примерах?
Ещё раз благодарю!
/* т.е. … */
.my-flex-block{
flex-grow:12;
flex-shrink:3;
flex basis: 30em;
}
/* это то же самое, что … */
.my-flex-block{
flex: 12 3 30em;
}
а разве эти свойства прописываются не для контейнера?
Пардон, не то выделил. Вот это:
.my-flex-block{
flex-direcrion:column;
flex-wrap: wrap;
}
/* это то же самое, что … */
.my-flex-block{
flex-flow: column wrap;
}
Думаю, Вы правы. Эти свойства прописываются контейнеру, а не блоку.
А если мне нужно, первый элемент «пригвоздить» к началу блока, а остальные элементы сделать по принципу flex-end, то можно это как-то сделать без дополнительного контейнера?
Что-то вроде align-self, только для главной оси…
display: inline-flex — кстати, вот про это, в статье, почему-то не написано…
Я б не советовал использовать флекс с автопрефиксами. Потому что много юзеров со старыми браузерами сафари и опера мини, которые лишь частично поддерживают те или иные характеристики флексбокса. Что и автопрефексы могут покорявить верстку. Проще сделать верстку колонок по-старому, как есть. А уже только потом для тех браузеров, что нативно поддерживают флексбокс добавить допкласс к корню документа и использовать его, как стиль к флексбоксам.
Я дико извиняюсь, но нет такого слова «координально». Есть «кардинально» или «координаты». Извините, что не по теме
Спасибо, поправил
Круто. Иногда использую как шпаргалку)
Обалденная статья.
Спасибо!
Сделайте свойства по умолчанию жирными в демо.
Спасибо!
FLEXBOX в Internet Explorer 11
Надо добавить, на сегодняшний день, если не указать ширину блока(min-width; max-width либо width), в котором используется свойство flexbox, дочерние элементы могут некорректно отображаться.
Прикольно! Благодарю!
Пробую использовать flex разметку и сразу затык: Хочу прижать футер к низу экрана/body, делаю body контейнером с функцией пространство между блоками. Далее в один блок помещаю шапку и тело страницы, ниже блок с футером. Вроде бы все должно быть ок, но вот незадача, у меня в браузере стоит расширение, которое при переходе на страницу дописывает в body свой скрытый div, и тут же верстка едет, так как футер перемещается на середину страницы. И это ни как пока не могу обойти, как быть? Ведь разных расширений у пользователей может быть много, и каждый может ломать верстку сайта.
Из вариантов решил пока добавить к футеру orderBy:99
Моя CMS помещает куски кода в спец блоки в режиме редактирования.
Пока решаю это назначением спец-блокам тех же flex свойств, что и первому.
Обычно эти блоки становятся между контейнером и потомками.
Шикарная статья с классными наглядными примерами. Премного благодарен! :)
Лучшая статья о flexbox. Спасибо!
Лучшая статья по флекс-боксу.
В итогах написано, что флексбокс не заменит способы вёрстки, однако создавать структуру сайта надо теперь только на флексбокс (для поддержки адаптивности). И наконец избавляться от глючного float.
Спасибо за статью!
IE как религия, тормозит прогресс.
Неприятная особенность — не выдерживаются пропорции блоков(div) при наполнении контента. Хотел использовать flexbox для пропорциональной разбивки экрана без использования процентов. Для примера, если разбить экран на две части в соотношении 1:3 то пропорции блоков немного изменяются в зависимости от наполнения содержимым этих блоков.
Увы, значения свойства flex-wrap на сайте описаны неверно. «nowrap: блоки расположены в одну линию слева направо (в rtl справа налево)» и «wrap: блоки расположены в несколько горизонтальных рядов (если не помещаются в один ряд)» — это верно только если главная ось — горизонтальная (flex-direction: row или row-reverse).
А так как многострочный режим работает и для вертикального расположения строк, правильней написать «nowrap: блоки расположены в одну линию в направлении вектора главной оси» и «wrap: блоки расположены в несколько рядов вдоль вектора главной оси (если не помещаются в один ряд)».
Вот пример многострочной расстановки с вертикальными строками: http://codepen.io/Aortan/pen/vxyGqP
В целом то статья отличнейшая. Забейте на мои комменты) просто поправьте определение flex-wrap.
В свойстве align-items значение stretch поставьте первым( по аналогии с flex-start(по умолчанию)). В соответственно поправте вторую таблицу. Просто перфекционизмом болею.
Лечитесь, уважаемый.