Всем веб-разработчикам так или иначе приходится сталкиваться с версткой. Задача заключается в том, чтобы гармонично расположить контент на странице (текст, изображения, видео и т.п.), сделать его гибким, отзывчивым, красивым и соответствующим задумке дизайнера.
Контент — это то, ради чего должен делаться сайт. Несмотря на это, чаще всего разработка и верстка начинается со слов заказчика:
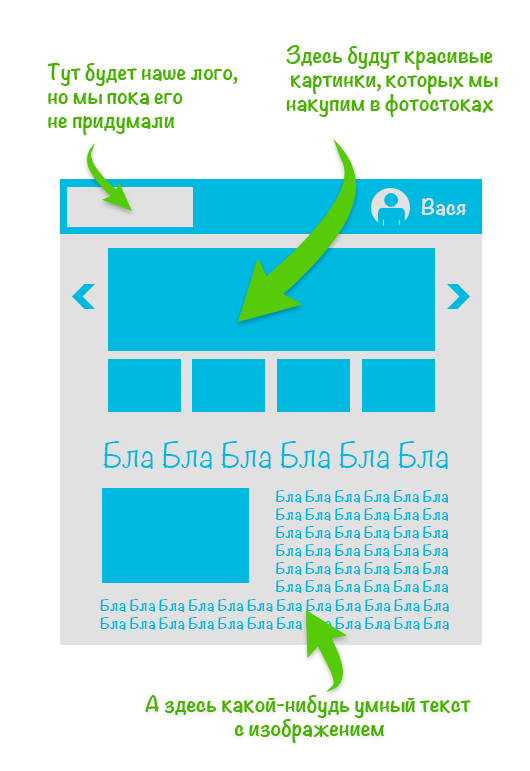
Нам нужен такой же сайт как у blablabla.com, только синий, а текстов мы потом напишем и красивых фотографий достанем. Пока добавьте какого-нибудь текста и картинок для вида. Вот вам макет:
Ну что же, желание клиента для нас — закон. Но разве кому-то хочется тратить время на поиск временных картинок нужного размера или вырезание их в фотошопе? Ведь есть множество сервисов, предоставляющих подобные изображения в готовом виде. Давайте рассмотрим наиболее популярные из них.
Картинки на любой вкус и цвет.
Все подобные сервисы работают одинаково. Вы формируете url вида:
<img src="http://{сервис}/{ширина}/{высота}">
И получаете картинку необходимого размера. Иногда в url можно добавлять дополнительные параметры для настроек. Тут все зависит от конкретного сервиса.
Изображения по тематикам lorempixel.com
<img src="http://lorempixel.com/250/200">
<img src="http://lorempixel.com/g/220/235">
<img src="http://lorempixel.com/180/200/sports">
<img src="http://lorempixel.com/180/200/technics">
<img src="http://lorempixel.com/280/220/people/some-text">
Разноцветные прямоугольники placehold.it
<img src="http://placehold.it/150x100">
<img src="http://placehold.it/180x135/2ecc71/ecf0f1">
<img src="http://placehold.it/280x100/2c3e50/3498db&text=html5.by+Rocks!">
Для любителей собак placepuppy.it
<img src="http://placepuppy.it/150/100">
<img src="http://placepuppy.it/120/135">
<img src="http://placepuppy.it/80/100">
Для любителей котят placekitten.com
<img src="http://placekitten.com/g/160/120">
<img src="http://placekitten.com/g/120/135">
<img src="http://placekitten.com/g/180/100">
Charlie Sheen для девочек placesheen.com
<img src="http://placesheen.com/160/120">
<img src="http://placesheen.com/150/135">
<img src="http://placesheen.com/180/100">
Сиськииии!!! placeboobs.com
<img src="http://placeboobs.com/360/320">
<img src="http://placeboobs.com/480/235">
<img src="http://placeboobs.com/380/200">
Попробуйте сами, превьюшек тут не будет :)
Будьте осторожны, однажды я забыл их заменить и отправил заказчику :) Он был счастлив!
Пиво, девки, рок-н-ролл! beerhold.it
Это, пожалуй, мой самый любимый. Все, что может украсить хмурый день веб-разработчика.
<img src="http://beerhold.it/225/280">
<img src="http://beerhold.it/280/235">
<img src="http://beerhold.it/280/300">
<img src="http://beerhold.it/400/300">
<img src="http://beerhold.it/270/260">
<img src="http://beerhold.it/280/200/s"><!-- sepia -->
A что, если нужен image placeholder offline?
Тогда обратите вниманиие на holder.js.
В заключение
Знаете хорошие сервисы, предоставляющие image-placeholder-ы? Пишите в комментариях.
Не забудьте поделиться статьей с друзьями!


 PDF и версия для печати
PDF и версия для печати






























http://fakeimg.pl/
в связке с саблаймом
https://github.com/tinacious/fakeimg.sublime-snippet
Спасибо за holder.js
Хорошее дело, спасибо! Самыми универсальными считаю кошек
Спасибо за отличную подборку!
Для тех кто с бэкэндом на PHP работает есть такой http://placephant.com/
Если нужно иметь возможность вставлять кириллицу в картинку: http://img.base64-image.ru/ (плагин к sublimetext в комплекте)
Аналог lorempixel’а:
http://placeimg.com/