 В современных мобильных (и не только) браузерах появилась возможность определить точную ориентацию устройства в пространстве. Практически все производители мобильных устройств, на сегодняшний день устанавливают гироскопические модули.
В современных мобильных (и не только) браузерах появилась возможность определить точную ориентацию устройства в пространстве. Практически все производители мобильных устройств, на сегодняшний день устанавливают гироскопические модули.
Эта функциональность может быть особенно полезна разработчикам браузерных игр, мобильных браузерных приложений и т.п.
Начнем с демки, а потом посмотрим как это работает (код демки в самом конце статьи)
Откройте эту страницу на устройстве с поддержкой deviceorientation в браузере (телефоны, планшеты, некоторые ноутбуки) и вы увидите что черный квадрат в центре реагирует на положение устройства в пространстве. (пример написан только для webkit)
Пример будет работать только на мобильных девайсах и новых ноутбуках.
Вот короткий урл и QR, что-бы попробовать ref.li/dor

Давайте теперь разберемся, как работает deviceorientation
В соответствии со спецификацией мы можем добавить deviceorientation listener к объекту window и получить событие с полями e.alpha, e.beta, e.gamma
Javascript
window.addEventListener('deviceorientation', function(e){
//e.alpha;
//e.beta;
//e.gamma;
}, false);
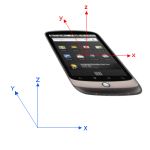
Теперь вспоминаем школу и декартову систему координат :)
К примеру устройство, которое лежит на горизонтальной плоскости, верх которого направлен к западу имеет следующие значения
Javascript
{alpha: 90,
beta: 0,
gamma: 0};
Чтобы получить направление по компасу, нужно просто вычесть альфа из 360-ти градусов 360 - alpha
Если пользователь держит устройство в руках, с экраном в вертикальной плоскости и верхней частью экрана направленной вверх – значение beta = 90, независимо от того какие alpha и gamma.
Ну вроде немного разобрались.
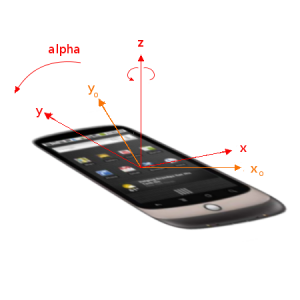
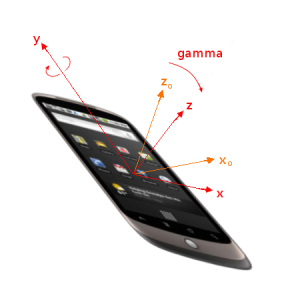
Вот несколько картинок объясняющих ориентацию устройства в пространстве и какие парамеры изменяются в зависимости от плоскоти вращения
Давайте вернемся к коду демки в начале статьи
html
<div id="a">
<div id="alpha" style="color:red;"></div>
<div id="beta" style="color:green;"></div>
<div id="gamma" style="color:blue;"></div>
</div>
css
#a {
background: black;
width: 4em;
height: 4em;
padding: 1em;
margin: 3em;
border-radius: 0.4em;
}
#a div {
font-family: Arial, Helvetica, sans-serif;
font-size: 1.2em;
}
javascript
function onOrientationChange(e) {
// покажем значения параметров в реальном времени
document.getElementById('alpha').innerHTML = 'α = ' + Math.round(e.alpha);
document.getElementById('beta').innerHTML = 'β = '+Math.round(e.beta);
document.getElementById('gamma').innerHTML = 'γ = '+Math.round(e.gamma);
// поворот и масштабирование квадрата
// в зависимости от ориентации экрана
var rotate = 'rotate(' + e.gamma + 'deg)';
var scale = 'scale(' + ((e.beta/180)*2 + 1) + ')';
document.getElementById('a').style.webkitTransform = rotate+' '+scale;
}
window.addEventListener('deviceorientation', onOrientationChange);



 PDF и версия для печати
PDF и версия для печати






























Оставить комментарий